Integrating external APIs into your chatbot flow allows your waatee bots to fetch real-time data and interact seamlessly with third-party systems like eCommerce platforms, CRMs, and more. This guide walks you through building a flow that fetches dynamic product data using an HTTP API and displays it inside WhatsApp through a list picker.
🔍 Introduction #
waatee’s FlowBuilder allows you to:
- Retrieve data from external APIs.
- Display real-time product lists or dynamic options.
- Let users interact through WhatsApp with structured list replies.
- Automatically respond using selected data fields from JSON.
In this documentation, we’ll build a flow using an HTTP API GET call that shows a dynamic list of products and handles selection with response confirmation.
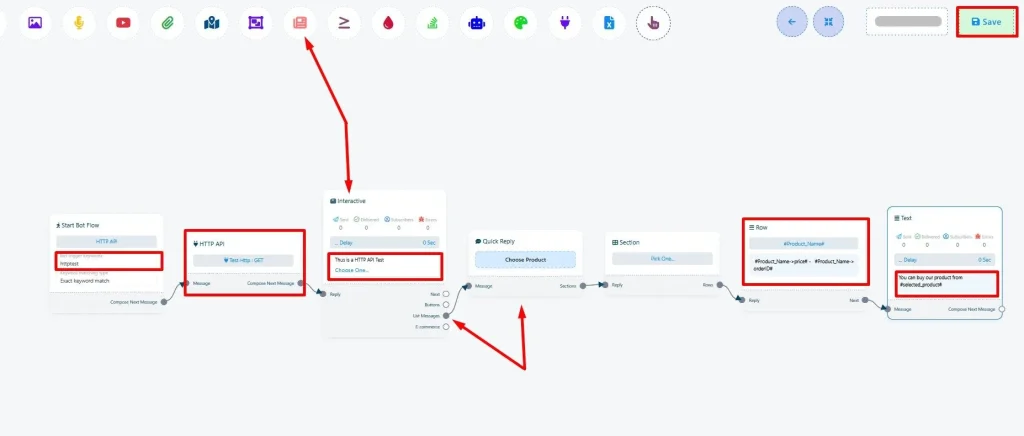
🛠 Step-by-Step Instructions #

1. Create the Bot Flow with a Trigger Word #
- From Bot Reply, click Create.
- Assign a title (e.g., HTTP API) and a trigger word like httptest.
2. Add HTTP API Call Element #
- Drag the HTTP API element next in the flow.
- Choose a pre-configured GET request (e.g., Test Http : GET).
- This fetches a list of products in JSON format.
3. Add Interactive Element #
- From the top bar, choose the Interactive
- Enter a message like:
Text: This is a HTTP API Test
Button Label: Choose One…
4. Configure List Picker #
- From the next step, choose List Messages and configure:
- Quick Reply Name: Choose Product
- Section Name: Pick One
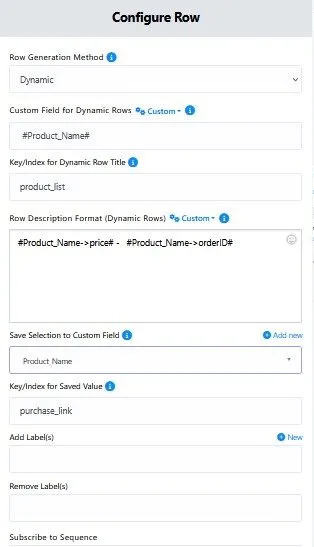
5. Configure Row Element #
- Keep only one row and delete the other two (as per your need).
- Set Row Generation Method to Dynamic.
- Use the following configuration:

| Field | Value |
| Custom Field for Dynamic Rows | #Product_Name# |
| Key/Index for Row Title | product_list |
| Row Description Format | #Product_Name->price# – #Product_Name->orderID# |
| Save Selection to Custom Field | Product_Name |
| Key/Index for Saved Value | purchase_link |
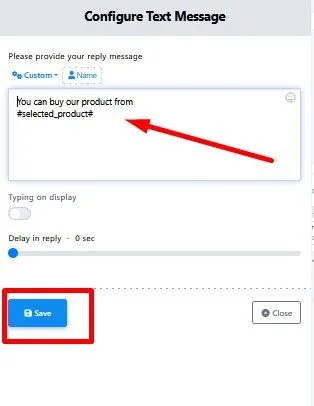
6. Add Text Message for Selection Feedback #

- Add a Text element to reply after a selection.
- Use a message like:
You can buy our product from #selected_product#
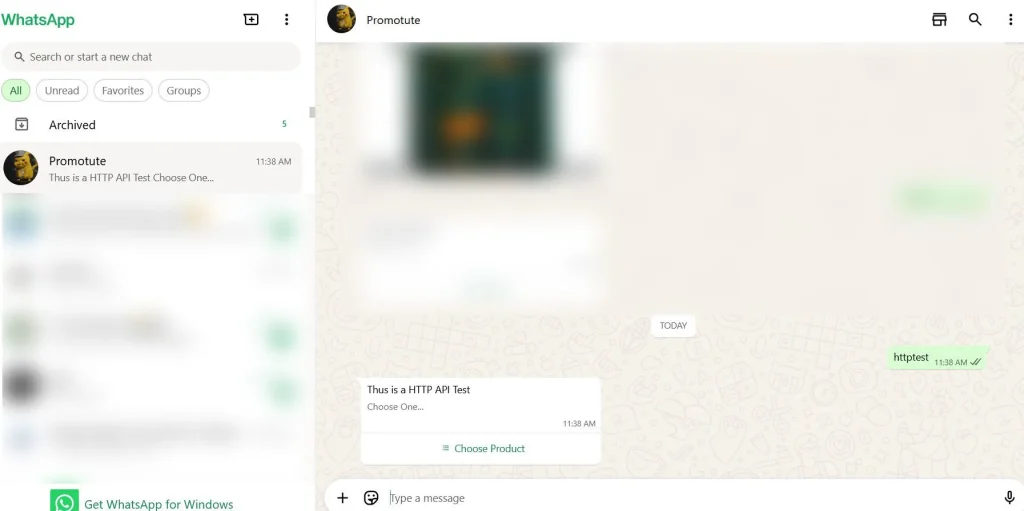
7. Save and Test the Bot #
- Click the Save
- Go to your connected WhatsApp.
- Type the trigger word httptest.

You will receive an interactive list with products fetched dynamically via API. Upon selection, the bot responds with your predefined message using the selected value.
💡 Use Case Examples #
- Show WooCommerce Product Lists directly inside WhatsApp.
- Display custom dynamic options like event tickets, services, or categories from any API.
- Verify orders and display related tracking info or invoice links from your backend.
✅ Conclusion #
This flow demonstrates how easily you can bring dynamic external content into WhatsApp using waatee. With just a few steps, your chatbot can:
- Fetch JSON from any API.
- Parse and display it as a WhatsApp list.
- Capture and use selected values for personalized responses.



