waatee offers powerful media components that help you create engaging chatbot conversations across platforms like Facebook, Instagram, WhatsApp, and Telegram. Using visual elements such as images, buttons, carousels, media posts, and files enhances user interaction and delivers richer experiences.
This guide explains how to use Generic/Interactive Templates, Carousel Templates, Image, Media, and File blocks effectively within a waatee bot flow using a trigger keyword.
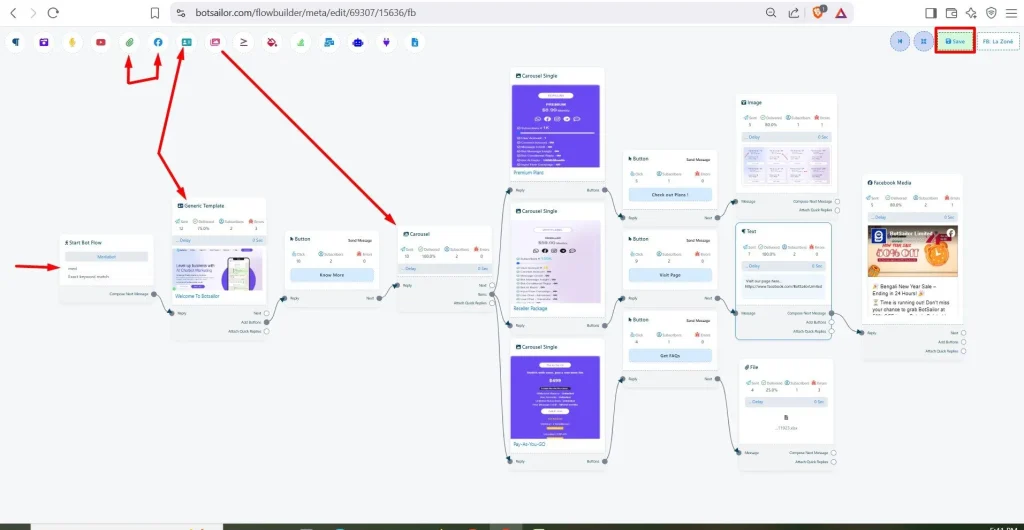
🚀 Starting the Bot Flow #
To begin, create a new bot flow with a trigger keyword:
- Trigger Word: med
- Click “Start Bot Flow”, and set the keyword to Exact match.
- This flow starts whenever the user types “med”.

#
1. 🧩 Generic / Interactive Template #
What It Is: #
- Generic Template (for Facebook) and Interactive Template (for WhatsApp/Telegram) display a visual card with:
- An image
- Title
- Buttons
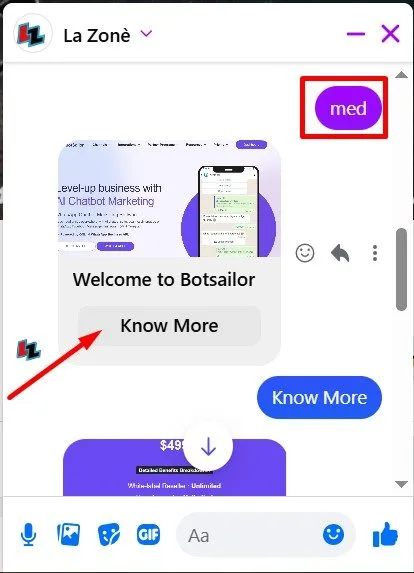
How We Used It: #
- Dragged the Generic Template from the top bar.
- Uploaded an image.
- Set the title as “Welcome to waatee”.
- Added a button labeled “Know More”.
Use Case: #
Perfect for highlighting an offer, feature, or announcement in a compact format.
2. 🎠 Carousel Template #
What It Is: #
- A Carousel presents multiple scrollable cards, each with its own image, text, and buttons.
- Users can swipe or tap through options.
How We Used It: #
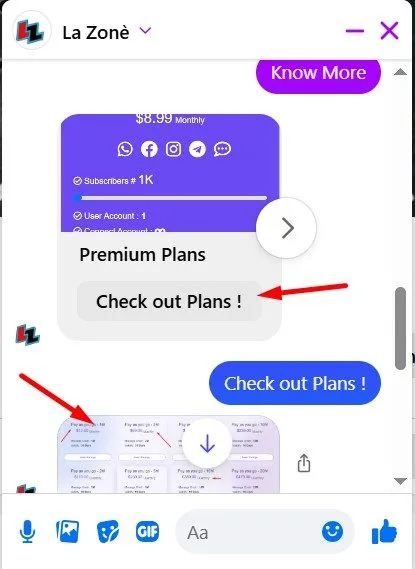
- Inserted a Carousel Template block after the “Know More” button.
- Created 3 cards:
- Check Out Plans! – leads to more pricing/package info.
- Visit Page – directs users to the Facebook Page.
- Get FAQs – sends downloadable info.
Each carousel card contains a button that connects to the next action.
Use Case: #
Ideal for displaying multiple products, services, or resources in one step.
3. 🖼️ Image #
What It Is: #
- Sends a single image to the user with optional text.
How We Used It: #
- After clicking “Check Out Plans!”, an Image component was used to show a detailed pricing sheet.
Use Case: #
Great for sending banners, infographics, or offers.
#
4. 🔗 Text with Link #
What It Is: #
- A Text block that can include clickable URLs.
How We Used It: #
- After clicking “Visit Page”, the bot sends:
- “Visit our page here: Facebook Link”
Use Case: #
Use this to drive traffic to external pages or give further info.
#
5. 📺 Facebook Media #
What It Is: #
- Embeds a Facebook post directly in the chat.
How We Used It: #
- From the Media option, selected Facebook Post.
- Embedded a sale post after the link.
Use Case: #
Perfect for boosting engagement with social proof or promotions.
#
6. 📁 File #
What It Is: #
- Sends a downloadable file like PDF, DOCX, XLSX, etc.
How We Used It: #
- After clicking “Get FAQs”, we uploaded an Excel file.
Use Case: #
Best for brochures, FAQ sheets, or detailed documentation.
#
💾 Saving and Testing #
After building the flow:
- Click “Save” in the top-right corner.
- Test the bot by sending the keyword “med” in your Messenger.

- Interact with buttons to validate each media block functions correctly.

#
#
✅ Summary Table #
| Component | Purpose | Example in Flow |
| Generic/Interactive | Compact card with image + button | Welcome to waatee |
| Carousel | Scrollable cards with options | Plans, Page, FAQs |
| Image | Standalone image | Detailed pricing image |
| Text + Link | Share links or redirect to social pages | Facebook Page link |
| Media (FB Post) | Embed Facebook content | New Year Sale post |
| File | Share downloadable documents | FAQs in XLSX format |
#
💡 Tips for Best Results #
- Always compress images for faster delivery.
- Use clear and concise CTA texts on buttons.
- For multi-platform bots, use Interactive Template instead of Generic.
- Test on actual devices to ensure rendering works as expected.
- Keep file names meaningful when sending downloadable content.
By combining these media components, you can build a visually interactive chatbot experience that feels natural and helpful to users across any platform.



